

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>五行属性示例</title>
<style>
.gold {
color: gold;
}
.underline {
text-decoration: underline;
}
.brown {
color: brown;
}
.blue {
color: blue;
}
.red {
color: red;
}
.yellow {
color: yellow;
}
</style>
</head>
<body>
<span id="shidcg0">甲</span>
<span id="shidcg1">乙</span>
<span id="shidcg2">丙</span>
<span id="ridcg0">丁</span>
<span id="ridcg1">戊</span>
<span id="ridcg2">己</span>
<span id="yuedcg0">庚</span>
<span id="yuedcg1">辛</span>
<span id="yuedcg2">壬</span>
<span id="niandcg0">癸</span>
<span id="niandcg1">甲</span>
<span id="niandcg2">乙</span>
<>
function getWuxingtg(tiangan) {
var wuxing = {
'甲': ['阳','木','栋梁之木','东','春'],
'乙': ['阴','木','花果之木','东','春'],
'丙': ['阳','火','太阳之火','南','夏'],
'丁': ['阴','火','灯烛之火','南','夏'],
'戊': ['阳','土','城墙之土','中','长夏'],
'己': ['阴','土','田园之土','中','长夏'],
'庚': ['阳','金','斧钺之金','西','秋'],
'辛': ['阴','金','首饰之金','西','秋'],
'壬': ['阳','水','江河之水','北','冬'],
'癸': ['阴','水','雨露之水','北','冬']
};
return wuxing[tiangan];
}
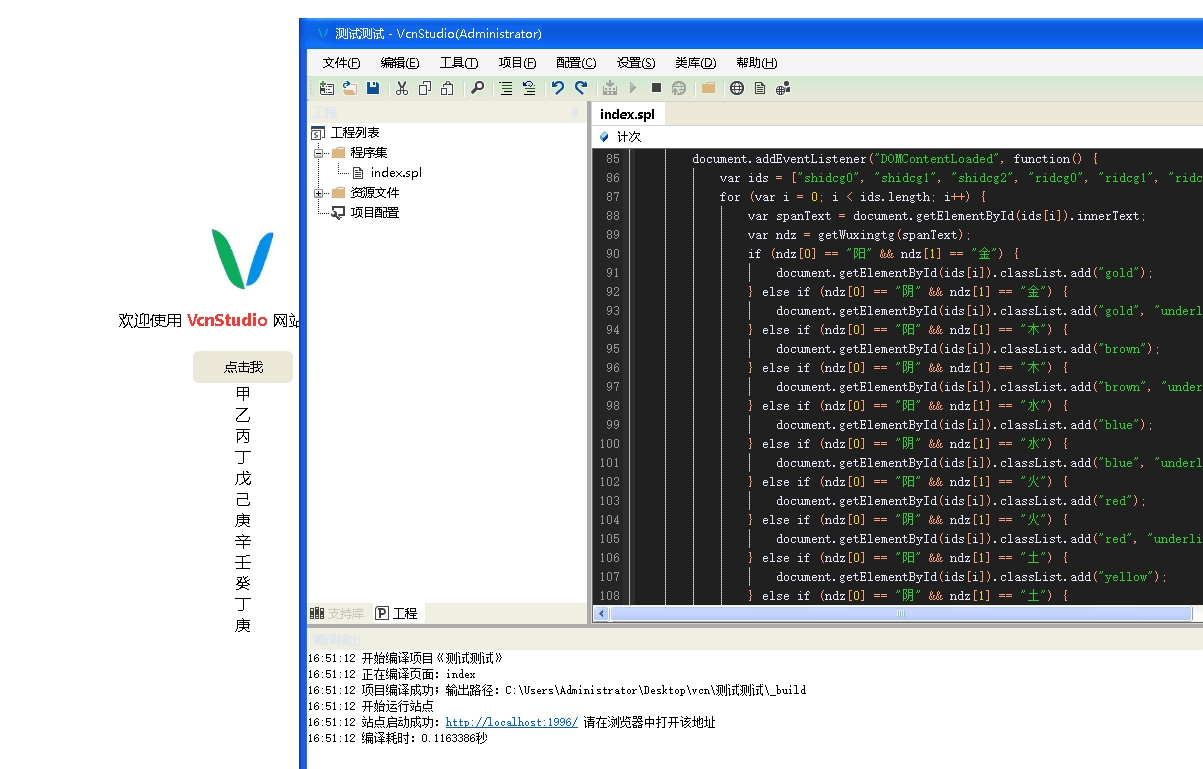
document.addEventListener("DOMContentLoaded", function() {
var ids = ["shidcg0", "shidcg1", "shidcg2", "ridcg0", "ridcg1", "ridcg2", "yuedcg0", "yuedcg1", "yuedcg2", "niandcg0", "niandcg1", "niandcg2"];
for (var i = 0; i < ids.length; i++) {
var spanText = document.getElementById(ids[i]).innerText;
var ndz = getWuxingtg(spanText);
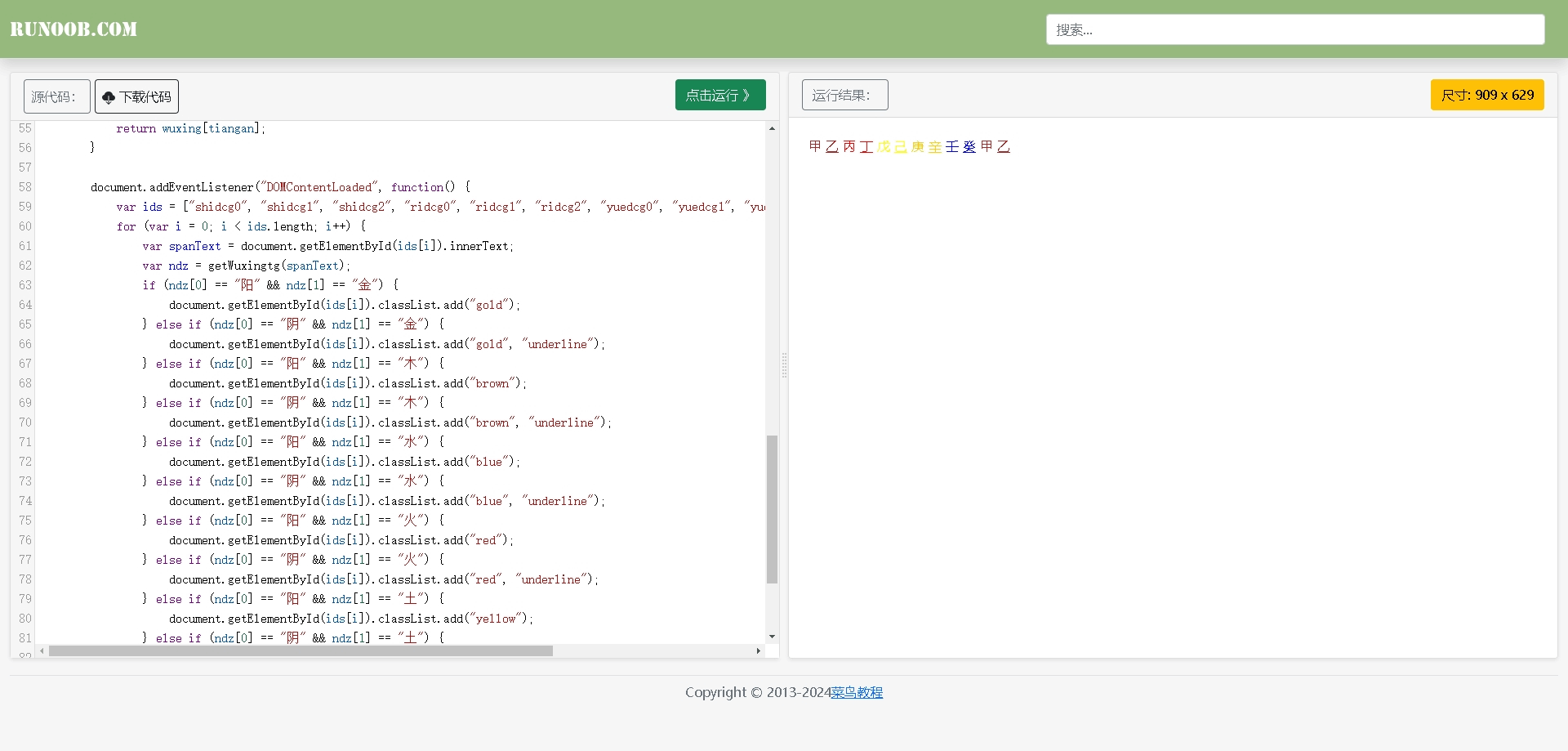
if (ndz[0] == "阳" && ndz[1] == "金") {
document.getElementById(ids[i]).classList.add("gold");
} else if (ndz[0] == "阴" && ndz[1] == "金") {
document.getElementById(ids[i]).classList.add("gold", "underline");
} else if (ndz[0] == "阳" && ndz[1] == "木") {
document.getElementById(ids[i]).classList.add("brown");
} else if (ndz[0] == "阴" && ndz[1] == "木") {
document.getElementById(ids[i]).classList.add("brown", "underline");
} else if (ndz[0] == "阳" && ndz[1] == "水") {
document.getElementById(ids[i]).classList.add("blue");
} else if (ndz[0] == "阴" && ndz[1] == "水") {
document.getElementById(ids[i]).classList.add("blue", "underline");
} else if (ndz[0] == "阳" && ndz[1] == "火") {
document.getElementById(ids[i]).classList.add("red");
} else if (ndz[0] == "阴" && ndz[1] == "火") {
document.getElementById(ids[i]).classList.add("red", "underline");
} else if (ndz[0] == "阳" && ndz[1] == "土") {
document.getElementById(ids[i]).classList.add("yellow");
} else if (ndz[0] == "阴" && ndz[1] == "土") {
document.getElementById(ids[i]).classList.add("yellow", "underline");
}
}
});
</>
</body>
</html>
以后涉及的文件比较多的时候、建议压缩后上传附件。
收到老大,问题已经解决了 在使用AI生成的原生代码时 AI会生成document.addEventListener("DOMContentLoaded", function() {})这类的网页加载时自动执行的代码,所以导致在VCN调用错误,删除这段代码直接贴里面的执行代码就行了。还是自己对网页编程不熟悉导致的。

以后涉及的文件比较多的时候、建议压缩后上传附件。
